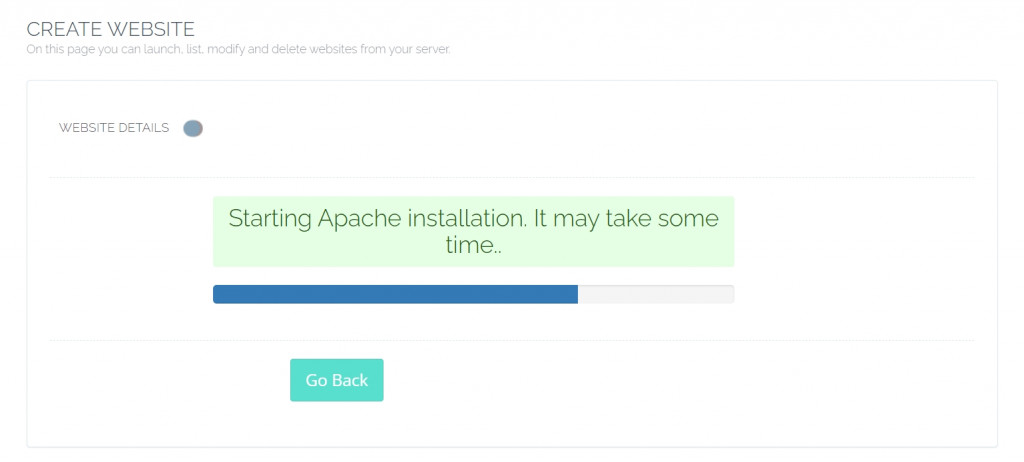
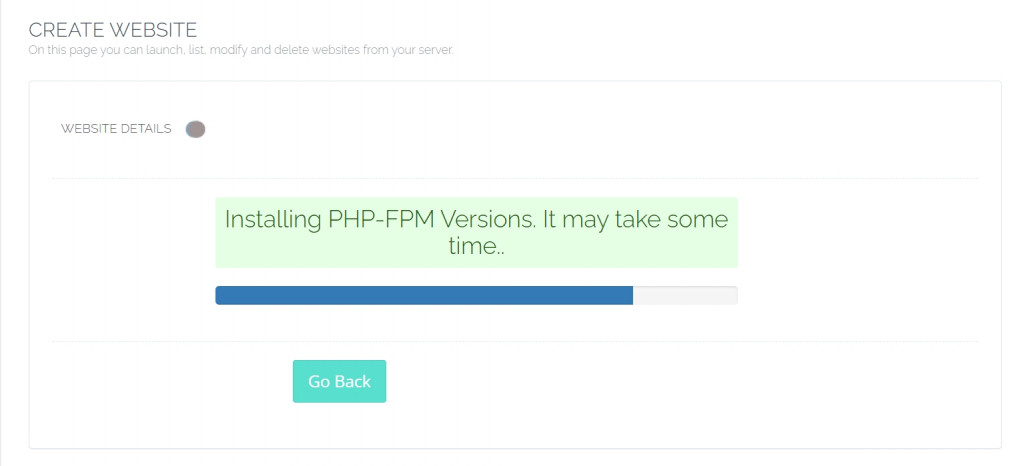
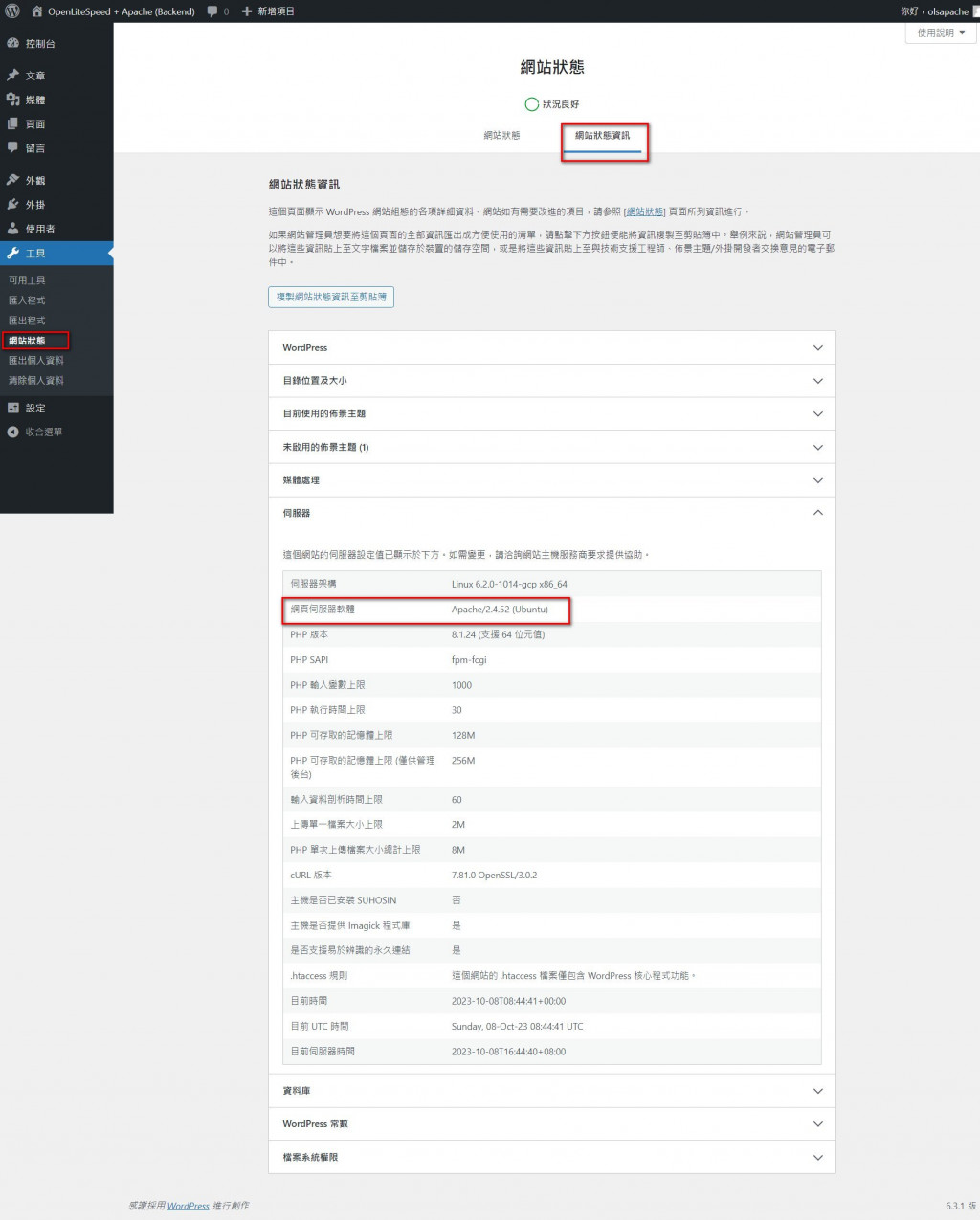
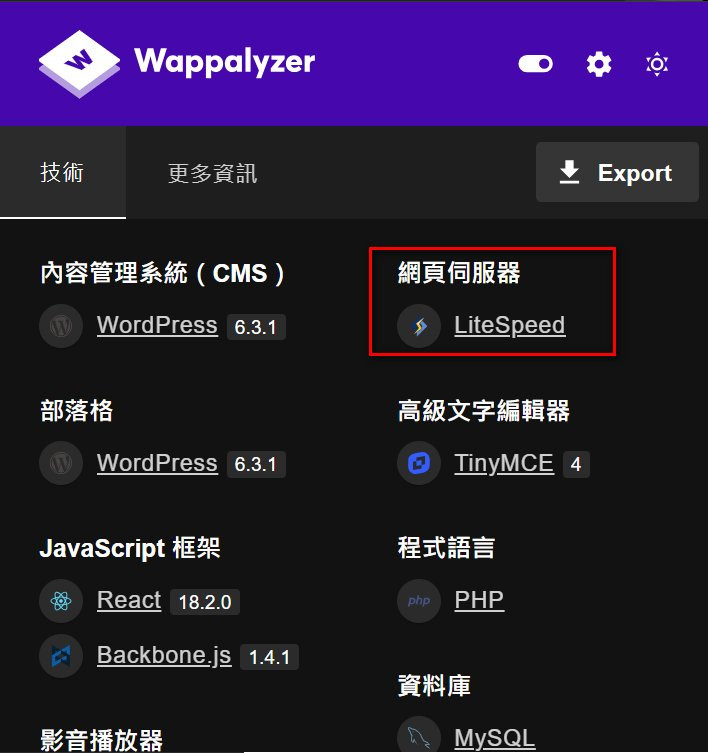
CyberPanel 有個神奇的功能,也就是由OpenLiteSpeed擔任網站服務的前端,再由Apache擔任網站服務的後端,一開始我們使用這個功能時,還有點不習慣XD,為何還要支援Apache?,筆者跟同事都已經忘了Apache的相關設定了....,還要我們再複習Acpache(反正當成複習,有好處沒壞處),但是廢話不多說了,今天就來分享這個強大的功能,今天實作使用的網址是 https://ols-apache.cloudwp.me
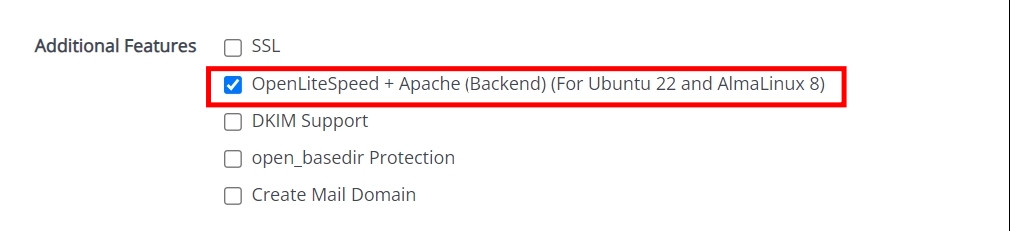
**OpenLiteSpeed + Apache (Backend)**這個功能適合喜歡使用Apache,來擔任WordPress站台網頁服務的朋友。







CyberPabel 官方網站 https://cyberpanel.net/
CyberPanel 線上文件 https://community.cyberpanel.net/docs
